Greetings,
Welcome to my 1st Hashnode blog,
I am Goutham T J, a Software Engineer hailing from India, South Asia.
In the realm of Artificial Intelligence, various tools such as Github Copilot and ChatGPT have emerged to streamline coding and debugging processes, significantly saving time.
Yet, in this rapidly advancing landscape, I wish to delve into a more traditional approach that harnesses the wisdom of our seasoned professionals, as hinted by the title.
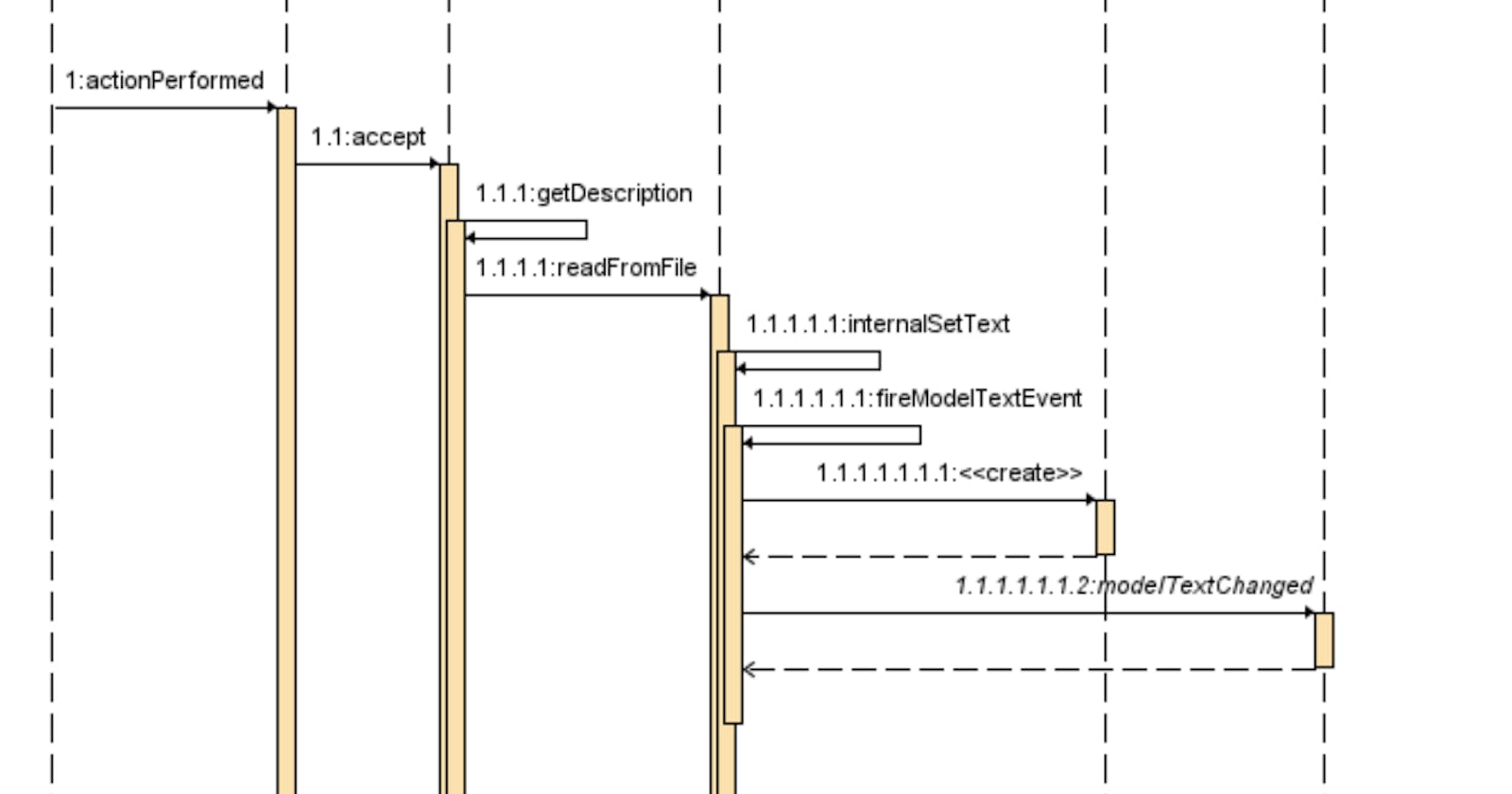
Allow me to emphasize: The Proficiency of Sequence Diagrams in Software Engineering.
As someone who previously focused on frontend development, my recent transition to a backend development role in my current organization, after more than seven years, has been a nostalgic journey. Here, we have adopted the practice of preparing sequence diagrams before delving into development. This involves scrutinizing development items, contemplating, and graphically illustrating the technical implementation of specific functionalities. This practice not only fosters valuable learning but also significantly reduces development time, encouraging the creation of scalable code.
I extend my gratitude to my manager and Tech Lead for introducing and championing this practice 👨🏻💻.
Personally, I was initially concerned about the time invested in designing sequences. However, after a few diagrams and data flow analyses, I found myself addicted to and thoroughly enjoying the process.
While tools like Github Copilot he their merits, in my experience, they are not as comprehensive.
For instance, for a task that would typically take three days of development, I spent a day preparing a sequence diagram for my last assignment, and another day coding to achieve the desired functionality. In another instance, when addressing a significant bug, the sequence diagram proved instrumental in identifying how to scale our system effectively.
I employ the tool Mermaid.live 🧜🏻♂️ (powered by mermaid JS 🧐) to effortlessly generate sequence diagrams with code.
Introduced to me by a friend, this tool has significantly contributed to time savings within our team, offering an easy-to-use interface and enabling quick generation of required diagrams.
Why I like mermaid a lot is because of their documentation. My Credits to the mermaid team for saving developer's time.
Another tool in my arsenal is draw.io. While I don't harbor any disdain for it, I find it more of a plug-and-play option. In comparison to Mermaid.live, it requires more time to create the diagrams I need.
Thanks for reading 🤗